UX design focuses on the overall feel of the product, ensuring it is easy to use and meets the needs of the user. UI design, on the other hand, concentrates on the look and layout, crafting visually appealing and interactive elements.
The importance of UX/UI design cannot be overstated. Effective UX/UI design can significantly enhance user satisfaction, increase engagement, and boost product success. A well-designed interface not only attracts users but also retains them by providing an intuitive, enjoyable experience. Conversely, poor design can lead to frustration, high bounce rates, and ultimately, the failure of a product. In this blog, we will explore the key principles and processes of UX/UI design, highlighting how they contribute to creating successful, user-friendly products.
The Role of UX/UI Design in Product Development
UX/UI design plays a crucial role in shaping how users perceive and interact with a product. A well-designed user interface can create a positive first impression, making users more likely to engage with the product. First impressions are formed within seconds, and an intuitive, visually appealing design can immediately attract users and encourage them to explore further.
Usability is another critical factor influenced by UX/UI design. A product that is easy to navigate and use will keep users satisfied and reduce frustration. Good UX design ensures that users can accomplish their tasks efficiently, leading to increased user satisfaction and loyalty. Conversely, poor UX/UI design can result in confusion, errors, and a high abandonment rate. For example, a cluttered interface with inconsistent navigation elements can frustrate users and drive them away.
Consider a mobile banking app with clear navigation, consistent design elements, and intuitive feedback mechanisms. Users can easily check their balances, transfer funds, and pay bills, leading to a seamless experience. In contrast, an app with poorly organized menus, unclear buttons, and inconsistent design patterns will confuse users and deter them from using the service.
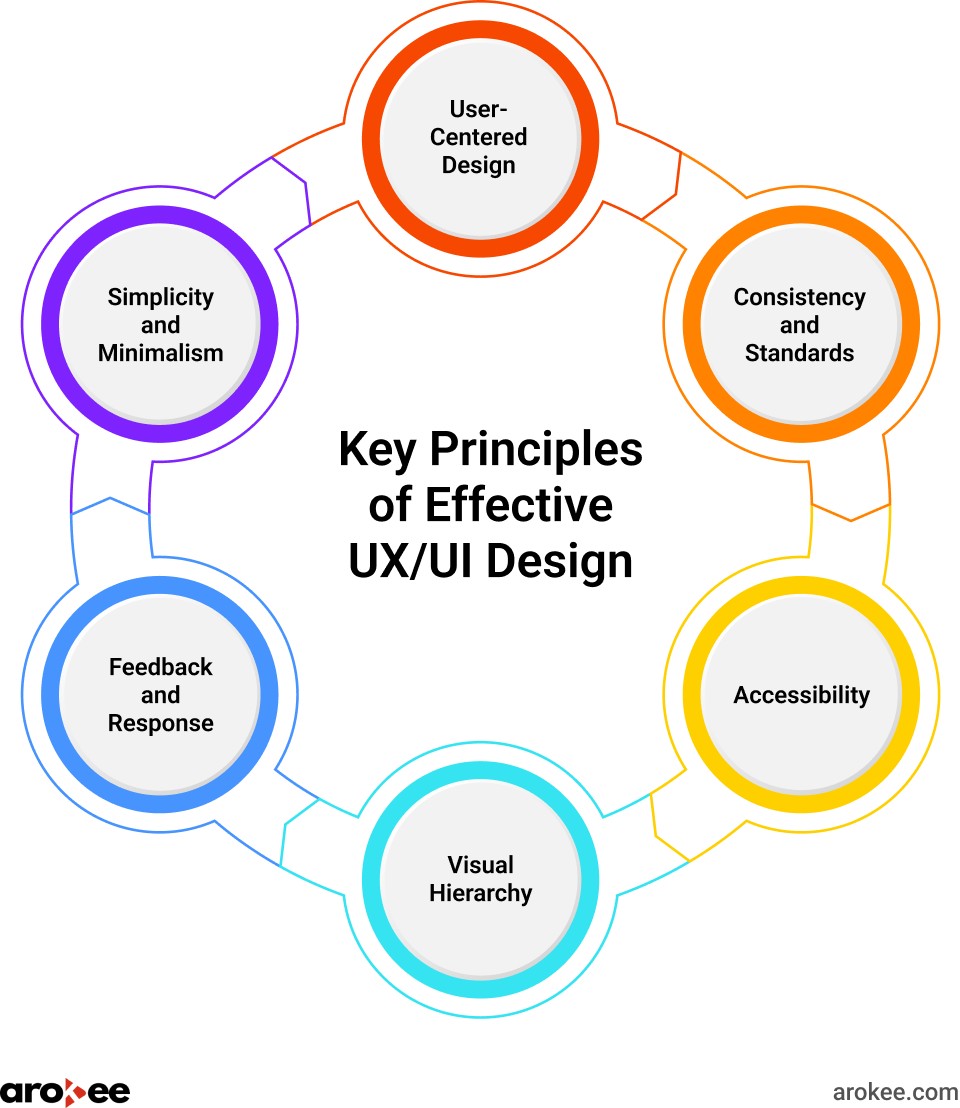
Key Principles of Effective UX/UI Design

User-Centered Design: Understanding User Needs and Behaviors
User-centered design places users at the forefront of the design process. This approach involves understanding the needs, preferences, and behaviors of users to create interfaces that are intuitive and satisfying. Conducting user research is crucial for this purpose. Methods such as interviews, surveys, and usability testing help gather valuable insights into user expectations. Creating personas, which are detailed profiles representing different user types, can guide design decisions and ensure the final product resonates with the target audience.
Consistency and Standards: Maintaining Uniformity Across the Interface
Consistency in design involves using uniform elements throughout the interface, such as colors, fonts, and button styles. This uniformity helps users feel familiar and comfortable with the product, building trust and reducing cognitive load. By adhering to established design standards and guidelines, designers can ensure a cohesive and professional look. Consistent design patterns enable users to predict how the interface will behave, making it easier to navigate and use.
Accessibility: Ensuring the Design is Usable by All People
Accessibility in design means creating products that everyone can use, including people with disabilities. This involves following guidelines such as the Web Content Accessibility Guidelines (WCAG), which recommend practices like providing alternative text for images, ensuring sufficient color contrast, and enabling keyboard navigation. An accessible design broadens the reach of a product and demonstrates a commitment to inclusivity, enhancing the overall user experience.
Visual Hierarchy: Guiding Users’ Attention to Important Elements
Visual hierarchy is a design principle that arranges elements to guide users’ attention to the most important parts of the interface. Techniques for creating visual hierarchy include using size, color, contrast, and spacing to highlight key information and actions. For example, larger fonts and bold colors can be used for headlines and primary buttons, while secondary information can be displayed in smaller, subtler text. This approach helps users quickly understand the interface and locate what they need.
Feedback and Response: Providing Timely Feedback to User Actions
Effective UX/UI design provides timely feedback to users’ actions, ensuring they know their inputs have been recognized and processed. Examples of effective feedback mechanisms include animations, loading indicators, and confirmation messages. For instance, a button changing color when clicked, or a success message after a form submission, reassures users that their actions have been successfully completed. This responsiveness enhances user satisfaction and confidence in the product.
Simplicity and Minimalism: Avoiding Clutter and Focusing on Essential Elements
Simplicity and minimalism in design focus on removing unnecessary elements and emphasizing essential features. A minimalist design approach reduces cognitive load, making it easier for users to navigate and interact with the product. The benefits of this approach include improved usability, faster load times, and a more aesthetically pleasing interface. By prioritizing simplicity, designers can create clean, efficient, and user-friendly experiences.
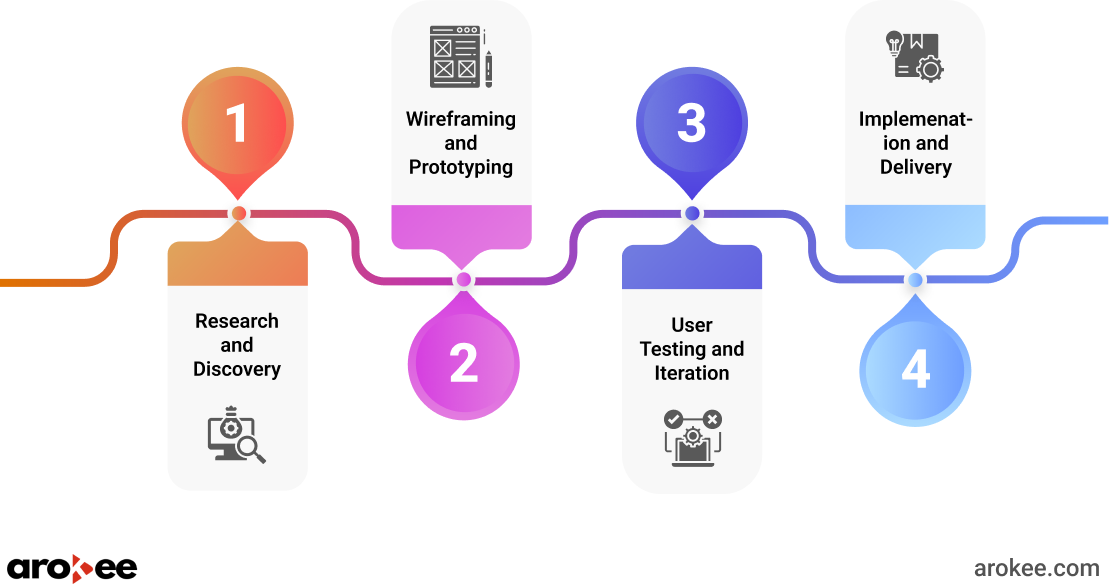
The UX/UI Design Process

Research and Discovery: Understanding Client Needs and User Personas
The UX/UI design process begins with research and discovery, which involves understanding the client’s needs and the target users. Methods for gathering user insights include conducting interviews, surveys, and observing user behavior. Creating detailed user personas helps designers empathize with users and make informed design decisions that meet their needs.
Wireframing and Prototyping: Creating Blueprints of the Design
Wireframing and prototyping are crucial steps in the design process. Wireframes serve as the blueprints of the design, outlining the structure and layout of the interface without focusing on visual details. Tools like Sketch, Figma, and Adobe XD are commonly used for creating wireframes. Prototypes, on the other hand, are interactive models of the design that allow designers to test functionality and user interactions. These tools and techniques enable designers to iterate quickly and refine their ideas.
User Testing and Iteration: Testing Prototypes and Refining the Design
User testing involves evaluating prototypes with real users to identify any issues or areas for improvement. This step is critical for ensuring the design meets user needs and expectations. Iterative testing and feedback loops are essential for refining the design. By continuously testing and gathering feedback, designers can make informed adjustments and improvements, leading to a more user-friendly product.
Implementation and Delivery: Finalizing and Delivering the Design
The implementation phase involves finalizing the design and collaborating with developers to bring it to life. Best practices for a smooth implementation phase include maintaining clear communication between designers and developers, conducting regular reviews, and providing detailed design specifications. Ensuring that the design is implemented accurately requires close collaboration and attention to detail. Regular testing and feedback during this phase help catch any issues early and ensure the final product meets the design’s quality standards.
Tools and Technologies Used in UX/UI Design
Effective UX/UI design relies heavily on the use of advanced tools and technologies. Popular design tools include Sketch, Figma, and Adobe XD, each offering unique features that facilitate different aspects of the design process.
- Sketch: Known for its powerful vector editing and prototyping capabilities, Sketch is widely used for creating detailed and high-fidelity designs.
- Figma: Figma stands out for its collaborative features, allowing multiple designers to work on a project simultaneously in real-time. It also supports prototyping and has robust version control.
- Adobe XD: Adobe XD provides an integrated platform for designing and prototyping user experiences. Its integration with other Adobe Creative Cloud apps makes it a versatile tool for designers.
Integrating these tools into the design process can significantly enhance efficiency and collaboration. Features like real-time collaboration in Figma, prototyping in Sketch, and seamless integration in Adobe XD streamline the design process, reduce errors, and improve the overall quality of the final product.
Success Stories in UX/UI Design
Case Study 1: Transforming a Legacy System’s UX/UI
Client Background and Challenges
The client, a financial services company, was struggling with an outdated legacy system that was difficult for users to navigate. The interface was cluttered, inconsistent, and lacked modern design elements, leading to frequent user errors and high support costs.
Approach and Solutions
To address these challenges, the design team undertook a comprehensive overhaul of the system’s UX/UI. The approach included:
- User Research: Conducting extensive user research to understand pain points and gather feedback.
- Wireframing and Prototyping: Creating wireframes and interactive prototypes to visualize the new design and test different layouts.
- Consistent Design Language: Developing a consistent design language with modern UI elements and intuitive navigation patterns.
- User Testing: Implementing user testing sessions to refine the design based on real user interactions and feedback.
Results and Client Feedback
The redesigned system received positive feedback from users, who found it significantly easier to navigate and use. The intuitive interface reduced the number of user errors and support requests, leading to lower operational costs. The client reported increased user satisfaction and engagement, validating the effectiveness of the new UX/UI design.
Case Study 2: Designing a Mobile App for Enhanced User Engagement
Client Background and Challenges
A startup in the health and wellness industry needed a mobile app to engage users and promote healthy lifestyles. The existing app had a basic interface that failed to engage users, resulting in low retention rates and poor user feedback.
Approach and Solutions
The design team focused on creating an engaging and user-friendly mobile app by:
- User-Centered Design: Conducting user research to identify the target audience’s needs and preferences.
- Interactive Prototyping: Developing interactive prototypes to test various design concepts and gather user feedback.
- Visual Appeal: Enhancing the app’s visual appeal with modern design elements, vibrant colors, and intuitive icons.
- Gamification: Incorporating gamification elements to motivate users and increase engagement through rewards and challenges.
Results and Client Feedback
The new mobile app design led to a substantial increase in user engagement and retention. Users appreciated the visually appealing interface and found the app easy to navigate. The gamification elements were particularly successful in motivating users to adopt healthier habits. The client received numerous positive reviews and saw a significant rise in app downloads and active users.
The Future of UX/UI Design
The future of UX/UI design is being shaped by several emerging trends that promise to revolutionize the way users interact with digital products. One significant trend is the incorporation of AI-driven design, which leverages artificial intelligence to create more personalized and adaptive user experiences. AI can analyze user behavior and preferences to suggest design improvements and automate repetitive design tasks, enhancing efficiency and creativity.
Another major trend is the integration of Augmented Reality (AR) and Virtual Reality (VR) into UX/UI design. These technologies provide immersive experiences that can transform user interaction in fields such as gaming, education, and e-commerce. For instance, AR can enhance shopping apps by allowing users to visualize products in their real environment, while VR can offer immersive training and simulation experiences.
Continuous learning and adaptation are crucial in this rapidly evolving field. Designers must stay updated with the latest tools, technologies, and methodologies to remain competitive. This involves attending workshops, participating in online courses, and engaging with the design community to share knowledge and insights.
Staying ahead of the curve in UX/UI design requires a proactive approach to innovation and a willingness to experiment with new technologies. By embracing these emerging trends and continuously enhancing their skills, designers can create cutting-edge user experiences that meet the ever-changing needs of users.
Conclusion
UX/UI design plays a pivotal role in the success of digital products by ensuring they are user-friendly, engaging, and visually appealing. Investing in quality UX/UI design not only enhances user satisfaction but also drives business success through increased user retention and engagement. By focusing on the principles and processes of effective UX/UI design, businesses can create exceptional products that stand out in a competitive market.